File String.xml
<resources> <string name="app_name">TinhTuoi</string> <string name="txttem">TinhTuoi</string> <string name="txthoten">Nhap Vao Ho Ten</string> <string name="ten">Name</string> <string name="namsinh">Nam Sinh</string> <string name="year">Year</string> <string name="btn">Tinh</string> </resources>
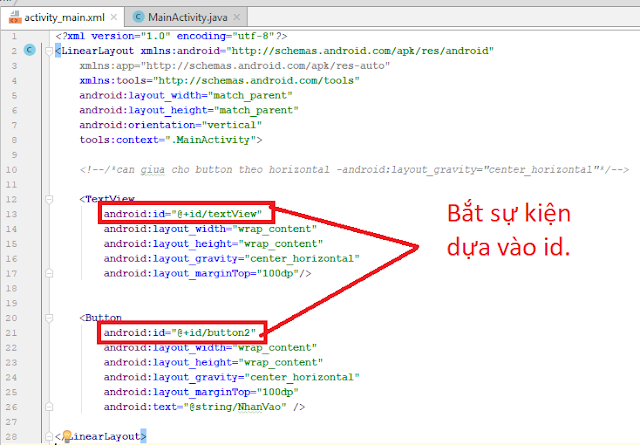
File design layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:textSize="30sp" android:text="@string/txthoten" /> <EditText android:id="@+id/edtten" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" tools:ignore ="Autofill" android:hint="@string/ten" android:ems="10" android:inputType="textPersonName" /> <TextView android:id="@+id/txtnamsinh" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:textSize="30sp" android:text="@string/namsinh" /> <EditText android:id="@+id/edtnamsinh" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" tools:ignore ="Autofill" android:hint="@string/year" android:ems="10" android:inputType="textPersonName" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:textAllCaps="false" android:text="@string/btn" /> <TextView android:id="@+id/txtkq" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:textSize="30sp" /> </LinearLayout>
File sourcecode java.
package com.example.demo04; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import org.w3c.dom.Text; public class MainActivity extends AppCompatActivity { private Button btn; private EditText nam; private TextView ten,kq; private int namsinh; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ten=(TextView)findViewById(R.id.edtten); nam=(EditText)findViewById(R.id.edtnamsinh); btn=(Button)findViewById(R.id.button); kq=(TextView)findViewById(R.id.txtkq); btn.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { namsinh =Integer.parseInt(nam.getText().toString()); kq.setText(ten.getText().toString()+" "+ String.valueOf(2019-namsinh)+" tuoi"); } }); } }